Vždy keď som riešil dizajn nejakej webstránky, prvé čím som začal, bolo umiestnenie a veľkosť loga. Na jednej strane je to možno zlozvyk, na druhej strane je to z hľadiska budovania značky jeden z najdôležitejších prvkov. Pokiaľ ide o webstránku na mieru, je to v podstate prvok, od ktorého sa postupne môže odvíjať celý ďalší postup pri tvorení dizajnu.
Čo však v prípade, že tvoríš univerzálnu šablónu pre systém, v ktorom si môžu vytvoriť webstránku stovky a tisíce užívateľov? Každý takýto užívateľ chce aby jeho logo bolo zobrazené pekne, jasne a na tom správnom mieste. Logo totiž definuje identitu firmy.
A tu nastávajú prvé komplikácie:
Logá majú rôzne formáty. Môžu byť široké, úzke, kockaté, guľaté, vysoké, nízke... hocijaké. Pri týchto všetkých možnostiach určite existujú vhodnejšie a menej vhodné formáty, avšak aj výnimky z takýchto pravidiel dokážu priniesť benefity. Bežnou praxou sa preto stalo, neobmedzovať veľkosť tohto prvku nejakým násilne predpísaným formátom a nechať užívateľa nech si s tým poradí ako vie (chce). Dôsledky v podobe rozsypanej webstránky alebo problematických zmien pri responzívnom dizajne potom na seba nenechajú dlho čakať.
Toto však nie je stav, s ktorým sme sa v projekte Pixenio boli ochotní zmieriť. Tento projekt má ambíciu odbúrať všetky problémy pri tvorbe webstránky, aj tie od bežného užívateľa. Pokúsili sme sa teda zadefinovať niekoľko univerzálnych pravidiel, aby sme dosiahli čo najlepší výsledok.
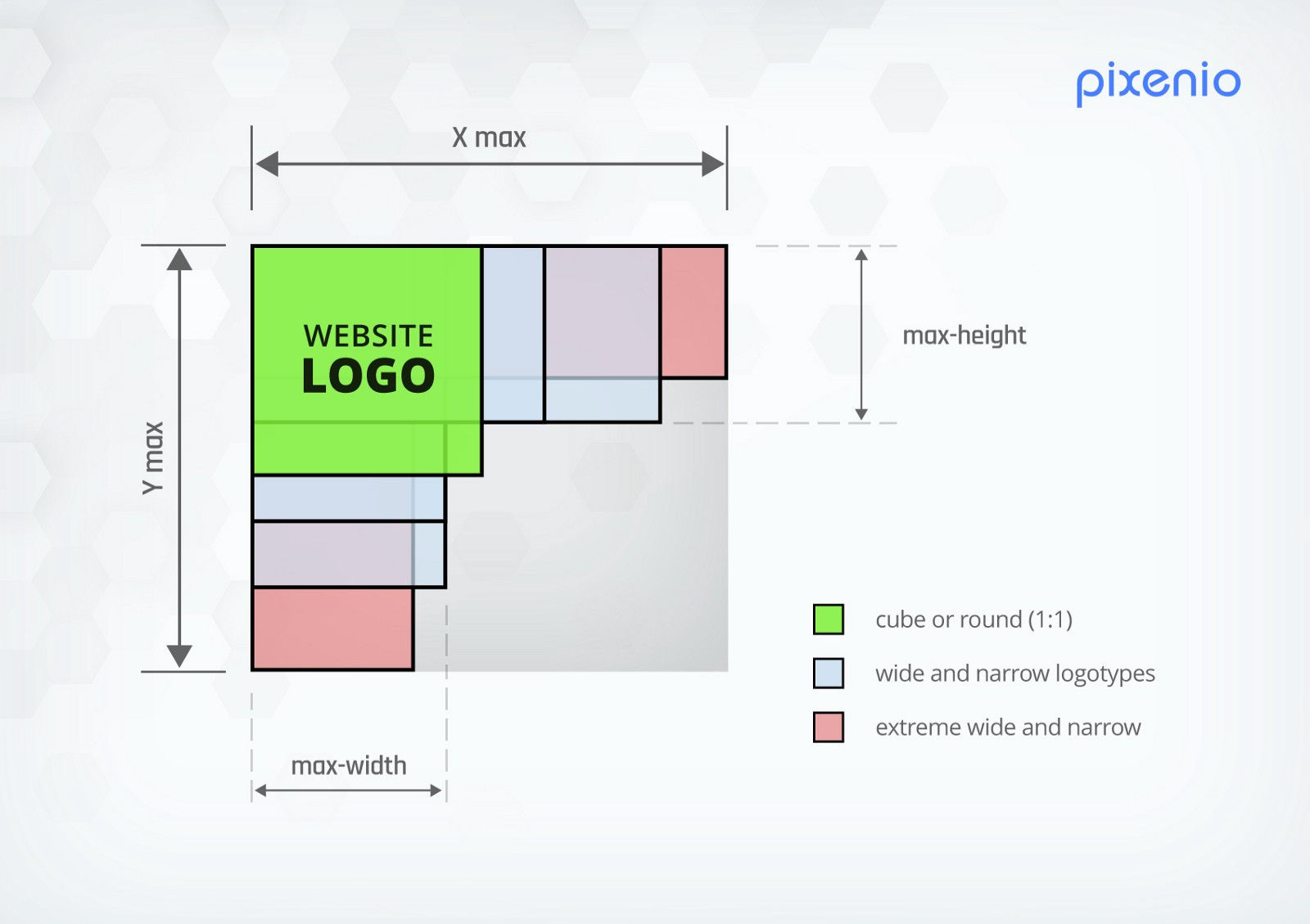
1. Logo musí byť pri akomkoľvek formáte vhodne veľké. Nesmie teda vzhľadom na okolie pôsobiť ani ako príliš malé a ani ako príliš veľké. Preložené do nejakej matematickej vety – obsah plochy jedného formátu loga by mal byť približne rovnaký ako obsah plochy ostatných formátov.
2. Je potrebné definovať hraničné hodnoty. Prečo? Jednoducho preto aby sa dalo efektívne pracovať s priestorom okolo loga a vhodne nastaviť zmeny layoutu pre responzivitu webstránky. V tomto smere je predvídateľnosť jeho rozmerov extrémne dôležitá.
3. Logo sa môže zmenšiť a prispôsobiť tak ako je, ale nesmie sa nijakým spôsobom orezávať ani deformovať. Tým by sme asi nikoho nepotešili.
4. Najdôležitejšie pravidlo: výsledok musí byť pekný :-)

A čo tým chceme dosiahnuť? Jednoduchosť. Užívateľ by sa nemal trápiť s nastaveniami pre prvok, na ktorom síce záleží, ale nie je to jeho obor ani práca. Chceme, aby sa po jednoduchom nahratí svojho loga, užívateľ mohol v kľude venovať tvoreniu toho, čo je pre jeho webstránku najdôležitejšie - jej obsahu.
Ak poznáš vhodnejšie riešenie, privítam akékoľvek návrhy na dosiahnutie lepšieho výsledku :-)



Pridať komentár