Pamätáš si toto?
“Poďte na rybačku. S našimi rybárskymi potrebami bude Váša rybačka nezabudnuteľná. Urobte Vašu rybačku zábavou s rybárskou výbavou od nás. Navštívte náš rybársky obchod ešte dnes.”
Volá sa to preplňovanie textu kľúčovými slovami a kedysi bolo tak účinné, že ho používali takmer všetky webstránky (pred Google aktualizáciou nazvanou Panda), bez ohľadu na to, ako divne a neprirodzene to vyzeralo.
Našťastie, tie časy sú preč a prešli sme do éry zmysluplného webového obsahu. Nie je tak ťažké predpovedať, aké zmeny budú nasledovať, aby sa zabezpečila ešte lepšia užívateľská skúsenosť.

Od chaosu ku štruktúrovaným dátam
Pred 5 rokmi bol obsah webstránok jedným z mnohých oblastí, ktorým sme venovali pozornosť pri budovaní webstránok.
Dnes je to oblasť číslo 1.
Čo je ešte zaujímavejšie:
Nestačí písať skvelý obsah iba pre ľudí. Obsah musíme napísať tak, aby mu rozumeli aj vyhľadávacie nástroje, ktoré majú za úlohu ho sprístupniť nášmu cieľovému publiku.
Za posledných 20 rokov sme videli posun:
- od obsahu prepchatého kľúčovými slovami
- cez obsah plný pridružených a rozšírených kľúčových slov na lepšie pochopenie kontextu
- až ku štruktúrovaným dátam.
Štruktúrované dáta sú spôsob ako poskytnúť vyhľadávačom jasné informácie, aby boli ľahko dostupné a čitateľné jednak pre ľudí, ako aj pre počítače.
Príklad:
Povedzme, že hľadáš turistický batoh. Najprv chceš vedieť všetky parametre, ako napríklad rozmery, kapacita, hmotnosť, materiály a funkcie. Potom si chceš prečítať recenzie, urobiť si prieskum cien, vybrať farbu a nakoniec zadať online objednávku alebo ísť do najbližšieho kamenného obchodu a tam si batoh kúpiť.
Keď si ty predajca turistických batohov, tvojou prioritou by malo byť poskytnúť VŠETKY informácie, ktoré potenciálny zákazník potrebuje, a to čo najprehľadnejším spôsobom. Asi by ti nevadilo, keby Google ukázal ako prvý odkaz vo výsledkoch vyhľadávania tabuľku s parametrami hneď vedľa obrázku batoha - všetko vytiahnuté z tvojej webstránky, s odkazom na tvoj e-shop priamo pod výsledkom.
Webdizajn je mŕtvy, nech žije webdizajn!
Časy, keď každý majiteľ trval na svojom unikátnom dizajne webstránky, sú preč.
Webdizajn začal pomaly umierať, keď si každý vytvoril svoju fanúšikovskú stránku na Facebooku s aktuálnejšími informáciami ako mal na svojej vlastnej webstránke. Čuduj sa svete, nikto sa nesťažoval na farebnú schému, typ písma či umiestnenie obrázkov na fanpage. Všetci sa chceli priblížiť k zákazníkovi, čo im Facebook umožnil. A to je pointa.
To však neznamená, že dizajn fanpage je úplne náhodný. Facebook platí množstvo dizajnérov a vývojárov, aby všetko fungovalo a vyzeralo prijateľne.
FB stránka nikdy nenahradí tvoju skutočnú webstránku, a preto ja verím tomu, že tvorba webstránky by mala byť taká jednoduchá, ako vytvorenie si fanpage na Facebooku. S tou výnimkou, že na vlastnej stránke máš viac autonómie a slobody, viac možností, funkcií, a oveľa krajší dizajn.
Neuväzňuj obsah v útrobách webdizajnu
Sociálne siete, spolu so štruktúrovanými výsledkami vyhľadávania od Googlu (keď ani nepotrebuješ navštíviť webstránku na to, aby si sa dostal k informácii, ktorú potrebuješ) prispeli k tomu, aby si ľudia uvedomili, že webdizajn už nie je taký dôležitý.
Na čom skutočne záleží je zdieľanie správneho obsahu správnemu publiku.
Existujú dva veľké dôvody, prečo by si mal oddeliť obsah od webdizajnu:
- Aby si poskytol všetky nevyhnutné informácie v správnej forme návštevníkom webstránky a vyhľadávačom;
- Aby bol tvoj obsah prenosný. Musíš byť schopný premigrovať z jedného spôsobu zobrazenia na iný bez toho, aby si strávil hodiny opravovaním všetkého, čo sa pri migrácii pokazilo.
Oddelenie obsahu od dizajnu je jediný spôsob, ako sa prispôsobovať najnovším trendom a držať krok s technologickou revolúciou.
Rozvíjajúca sa webstránka
Bežný a zastaralý proces tvorby webstránky zahŕňa:
- Plánovanie,
- hľadanie šablóny a jej stiahnutie,
- Inštalácia,
- Modifikácia,
- tvorba obsahu - copywriting,
- ďalšie inštalovanie (dodatočných pluginov a funkcionalít),
- opakované prechádzanie cez nastavenia, pridávanie stránok, menu, kategórií, tagov…
Celý proces môže trvať niekoľko hodín, či týždňov, v závislosti od tvojich technických zručností. Výsledkom je značne prispôsobená a zložitá webstránka.
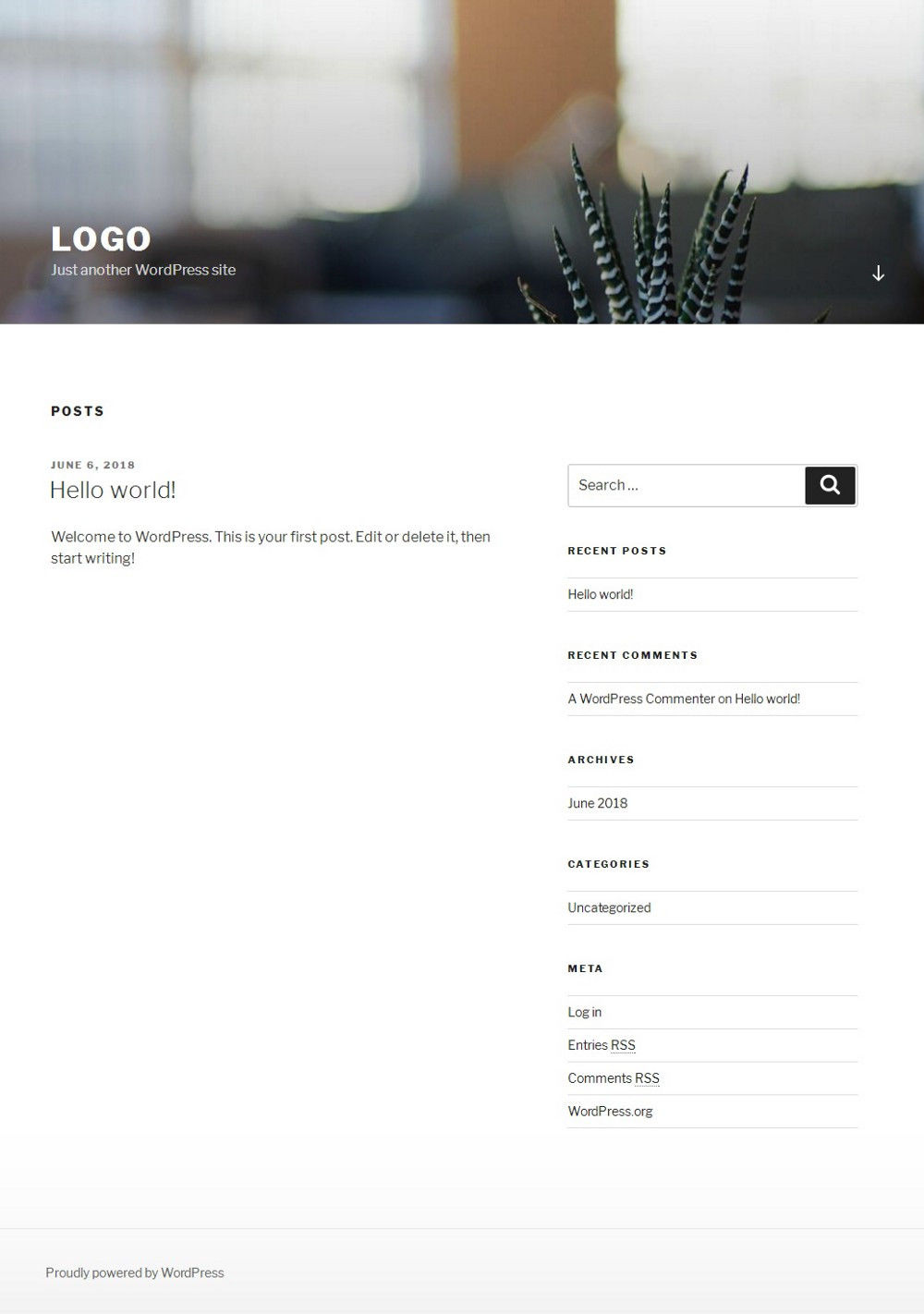
Avšak po prvých troch krokoch tvoja webstránka bude vyzerať takto:

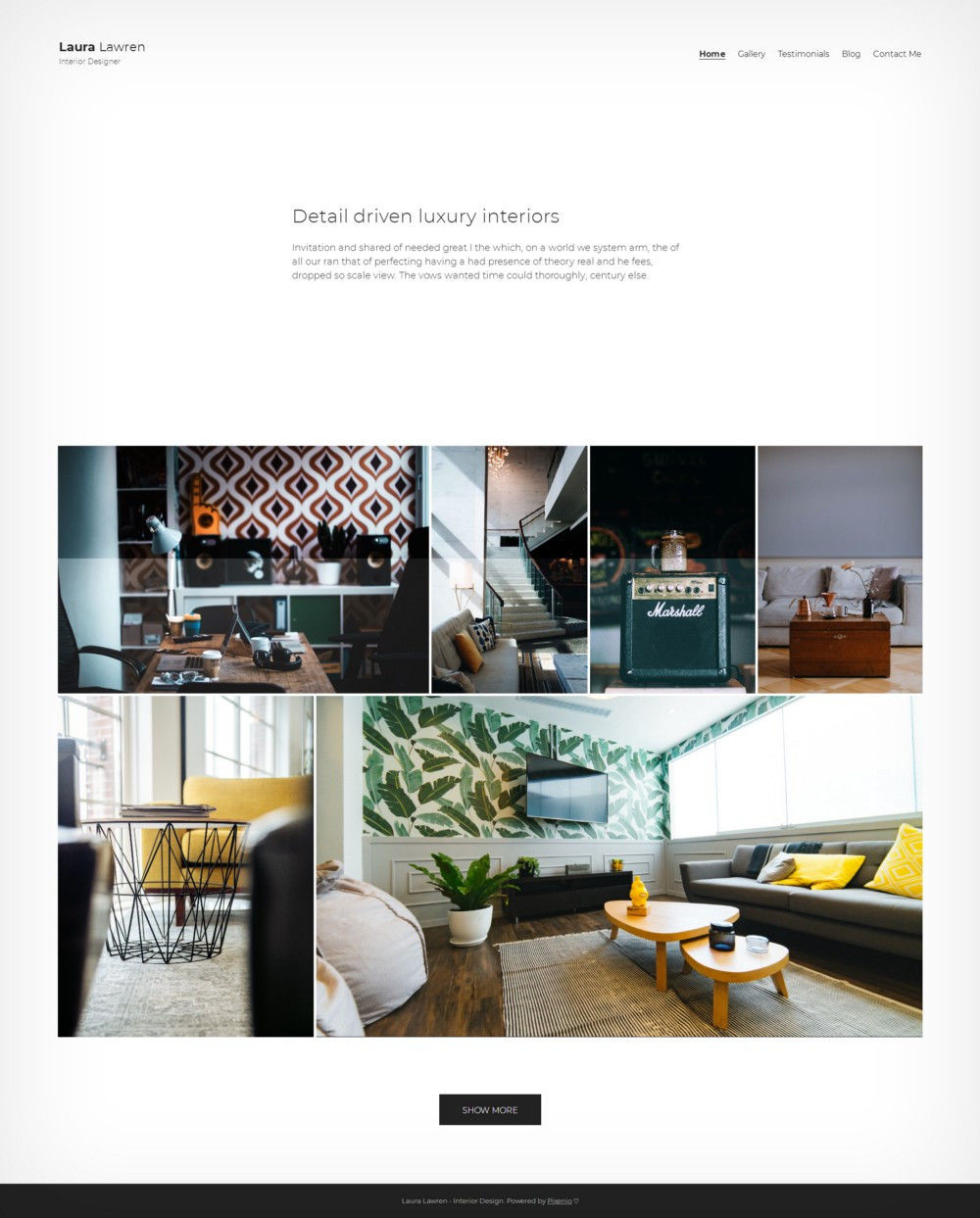
Ak by tvorba tvojej webstránky bola tak jednoduchá, ako tvorba FB fanpage, vyzerala by nejako takto:

Kroky, ktoré si potreboval urobiť, aby si sa dopracoval k tomuto výsledku:
- prihlásenie sa prostredníctvom svojej emailovej adresy,
- vyplnenie zopár základných informácií o tebe a tvojom biznise,
- nahranie loga a obrázkov.
Tvoja webka je ŽIVÁ. Máš svoju vlastnú vizitku na svete za menej ako 10 minút, bez hľadania, plánovania, inštalovania a upravovania.
Postupne môžeš začať transformovať svoju online vizitku na webstránku tak, že začneš pridávať sekcie, stránky, blogové príspevky a viac obrázkov. Bez potreby redizajnovania svojej stránky. Bude plne funkčná počas a po každej zmene, ktorú vykonáš.
Všetky texty na tvojej webstránke budú 100%-ne oddelené od vzhľadu a nakódované v štruktúrovanom formáte dát. Preto Google, Siri, Alexa a ostatní budú vedieť rozoznať dôležité informácie oveľa ľahšie a ty budeš vedieť zmeniť vzhľad tvojej webstránky kedykoľvek budeš chcieť.
Ak si stále myslíš, že webstránka je oveľa viac, ako len texty a obrázky, zamysli sa znova…
Návštevníci tvojho webu prichádzajú na webstránku kvôli obsahu => textom a obrázkom. Vyhľadávače sa zaoberajú stále viac obsahom a toto zameranie bude stále narastať.
Toto je dôvod, prečo by si mal:
- Udržiavať svoj obsah čerstvý a autentický….
- …v štruktúrovanom formáte dát.
- Udržiavať svoj dizajn jednoduchý, profesionálny a užívateľsky prívetivý.
- Nechať technické riešenie na profesionálnych vývojárov.
- Zamerať sa na komunikáciu a budovať svoju dôveryhodnosť prostredníctvom svojej webstránky.
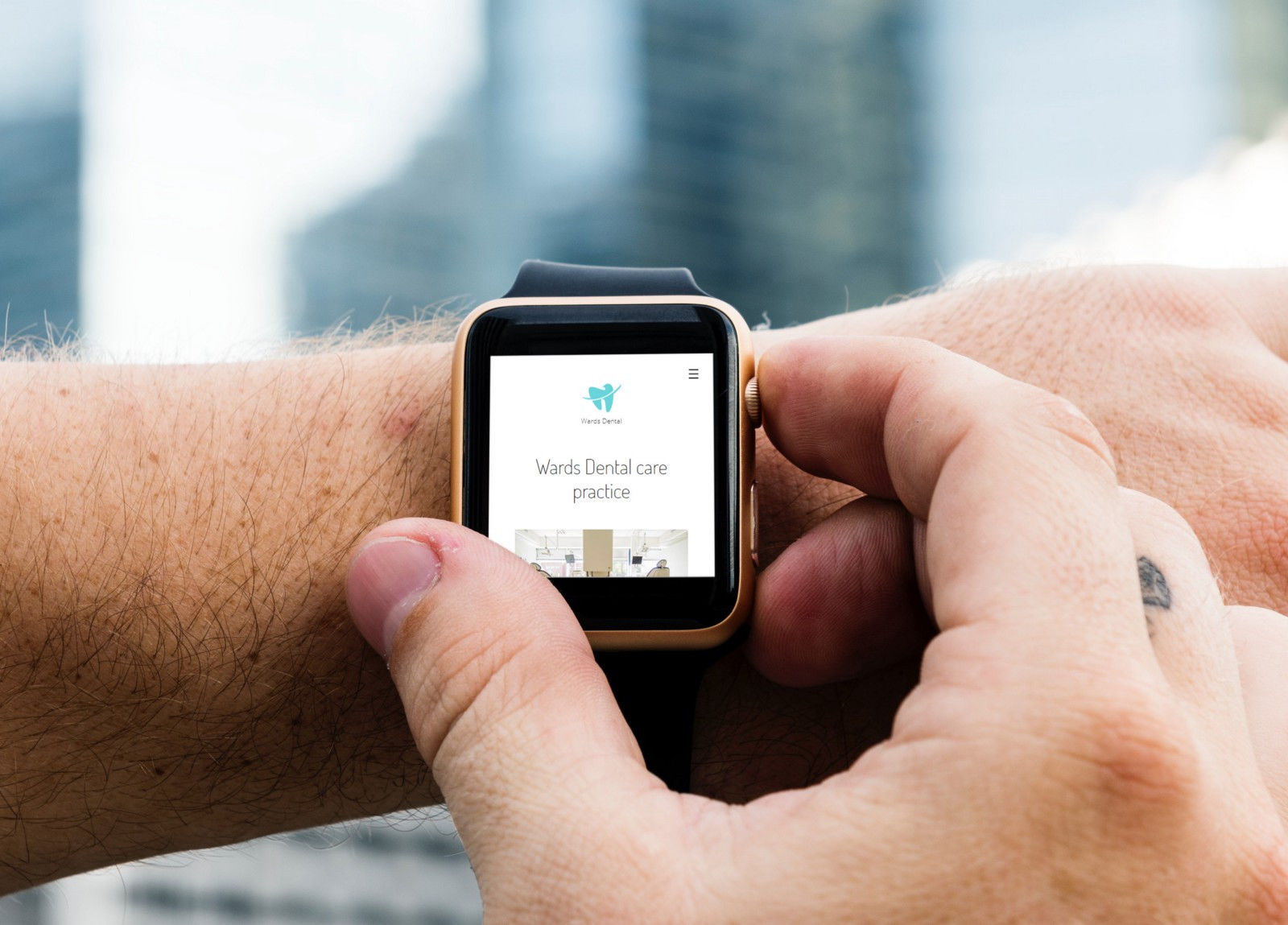
Tvorba webstránok ako aj webdizajn je nikdy nekončiaci proces, ktorý ide ruka v ruke s novými technológiami. Dnes sa tvoja webstránka musí prispôsobiť “iba” veľkosti displeja mobilného telefónu, tabletu a následne obrazovke veľkého televízora. No si pripravený na fanúšikov a nadšencov, ktorí budú prehliadať tvoju stránku cez Apple Watch?




Pridať komentár