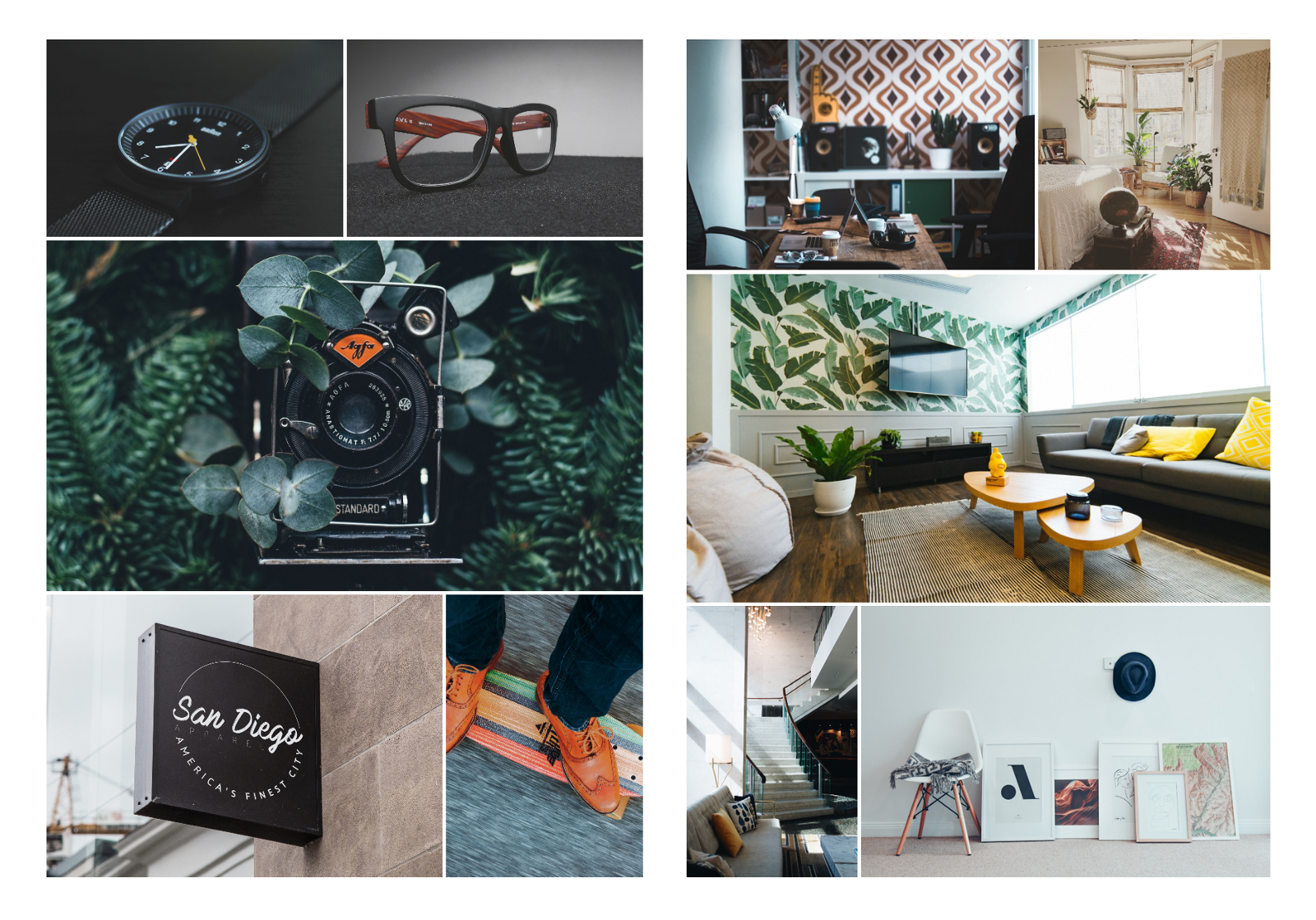
Tom Tom je prvá téma, ktorú vytváram na Pixeniu. Je navrhnutá s dôrazom na fotografiu a umeleckú tvorbu, čo vo veľkej miere ovplyvnilo vzhľad galérie.
Existuje mnoho spôsobov prezentácie obrázkov a najmä fotografií. V našej prvej téme som sa rozhodol pre usporiadanie, ktoré si nevyžaduje zmenu obrázka ako takého. Nie je tam žiadne orezanie, ani zmena pomeru strán, no celkový dizajn galérie napriek tomu pôsobí atraktívne.
Aha! Objavil som Justified grid ™
V procese dizajnovania som netušil, že takéto rozmiestnenie obrázkov v galérii má svoje pomenovanie. Jednoducho som ho navrhol tak, ako som cítil, že to bude správne. Až keď som sa chystal svoj dizajnový návrh kódovať, začalo mi dochádzať, akú búdu som na seba ušil.
Zo začiatku mi nedošlo, že takýto layout nebude možné vytvoriť pomocou flex-boxu ani css mriežky. Problém bol v tom, že obrázky môžu mať rôzny pomer strán a nechcel som mať medzi nimi hocijaký biely priestor, ale pevnú medzeru. Navrhol som zobrazenie tak, aby obrázky mali v každom rade rovnakú výšku a zobrazovali sa od začiatku riadku až po jeho koniec pri zachovaní svojho pôvodného pomeru strán, aby nebolo nutné obrázky orezať. Podobne ako keď pre text vyberáte “zarovnanie do bloku”. Odtiaľ pochádza slovo “justified” - vyrovnaný.

Vtedy som si uvedomil, že takéto rozloženie obrázkov bežne používajú fotobanky. No stále som nevedel nájsť žiadnu, už existujúcu, modernú a spoľahlivú knižnicu, ktorú by som mohol pre svoj dizajn použiť.
V pixeniu sme veľmi opatrní pri výbere komponentov tretích strán a naším veľkým predsavzatím je, aby webstránky s minimom obsahu vyzerali rovnako dobre ako webstránky s veľkým množstvom kvalitného dizajnového obsahu.
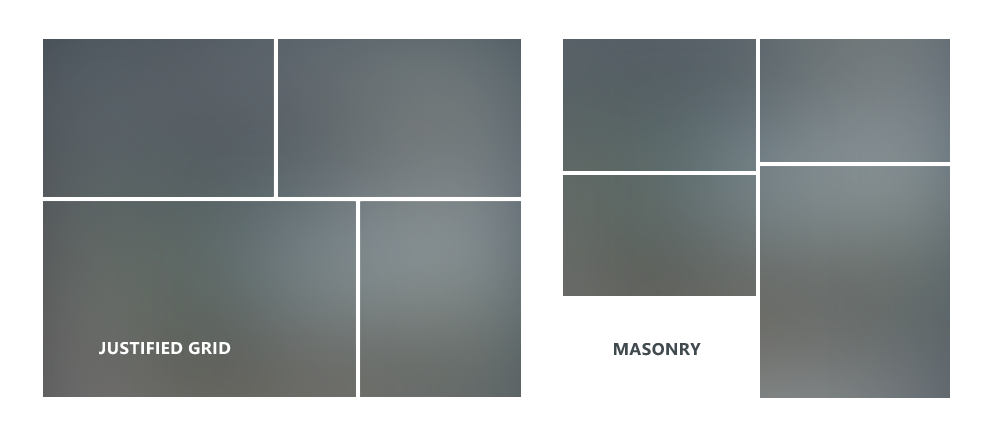
Aby som splnil náš sľub, rozhodol som sa vytvoriť vlastné customizované riešenie, ktoré som nazval Justified grid. Pekný dizajn finálnych stránok bol zároveň dôvodom, prečo som nemohol použiť Masonry grid (usporiadanie založené na pevnej šírke stĺpcov, používa ho napríklad Pinterest).
Justified grid nemá pevne stanovený počet stĺpcov, tak ak je to pri Masonry. Layout sa rozdeľuje na riadky, nie na stĺpce. Napríklad 3 úzke obrázky rozdelené do dvoch stĺpcov nebudú vyzerať dobre. Teda aspoň nie v našom Tom Tomovi.
Tu je príklad rovnakých obrázkov v dvoch rôznych layoutoch:

Bez ohľadu na to, ako dobre Justified grid znie, je mi jasné, že sa nedá použiť v každej z našich tém. No myslím si, že pre Tom Toma je to to najlepšie riešenie. Teda aspoň kým nevytvoríme ďalšiu umelecky zameranú tému s rôznymi usporiadaniami (vrátane masonry), ktoré sa mnohým ľuďom možno páčia viac :)



Pridať komentár